top of page

Woobo's World
Woobo’s World is a game that is played through the Woobo toy, focusing on children discovering the setting, making friends, exploring their relationships, completing simple tasks, and collecting items.
My Role: UX/UI Designer, Visual Designer
OVERVIEW
What is Woobo?
Woobo, designed for 4 to 9-year-old kids, is a smart educational robot companion with an interactive touchscreen and multiple sensors built-in.
Woobo plays games and tells stories that teach kids about people, places, and concepts.

What's the problem?
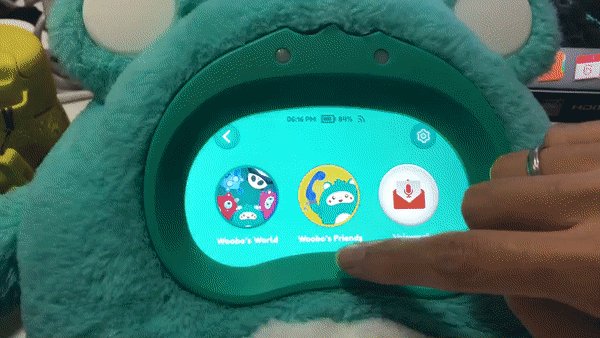
Current Woobo's touchscreen UX flow is very simple but boring. The user clicks the icon to play content. The connection and engagement between kids and Woobo are not strong. So what we can do to building a deeper bond with their own Woobo?

What's the goal?
We want to design an experience that is intended to give kids the opportunity to explore and connect with Woobo through a multitude of fun bit-sized game mechanics and learning experiences. From a business perspective, we want to improve the brand and increase the stickiness of the Woobo toy to improve DAU (Daily Active User).
What did I do?
As a UX/UI Designer, I participated in user research, conducted competitive analysis, developed wireframes and prototypes, and also performed QA testing to iterate my design.
INTRODUCING WOOBO'S WORLD
We designed a Woobo’s World experience that is focusing on children discovering the setting, making friends, exploring their relationships, completing simple tasks, and collecting items in an immersive flow. Each task, friend, mini-game, collectible, and reward is built around a larger meta experience that encourages children to keep coming back to their favorite activities and building a deeper bond with their own Woobo.
UNDERSTANDING
Why do we want to build a Woobo's World experience?
As we all know that young kid likes exploration because of curiosity. Inspired by exploring the real world, why don’t we build a Woobo’s World that is intended to give kids the opportunity to explore and connect with Woobo? In Woobo’s World, it also has locations, characters, friendship, and so on. It encourages users to establish a more intimate connection with Woobo by playing categorized content through locations and characters.

Competitive Analysis
Our basic concept is to categorize contents into characters and themed locations within the broader world of Woobo, so we kept two questions in mind when we were doing the research and competitive analysis. "How do we build the world?" and "What the user's emotion should be and how do we maintain it throughout the user journey?" We interviewed parents, observed kid while playing devices, and also did analysis on software games, robots, and visual style to come up with insights to understand them better.
Insights from interviews and observations:
-
It is beneficial for kids to manage and build their own relationships. Friendships play a pivotal role in developing self- confidence and social skills.
-
Getting players is hard, but keeping them is harder. A reward system provides a way to give gamers something back for the time and effort spent in-game.
-
Younger children (6 and below) will click on anything because of their innate curiosity but will get distracted and bored easily.
-
Kids couldn't read. Never rely on text to guide the interaction.
-
It's not easy for young kids to perform advanced actions such as multitouch tap, swipe, double-tap, pinch, etc. Limit the interaction to simple taps on clearly identifiable areas.
RESEARCH
Competitive Analysis

Design Principles

BRAINSTORMING
How do we build a world experience?
After several rounds of brainstorming and meetings, we decided the core features to develop the game loop. Due to the time limitation, we didn't do the Reward System in the first version.

GAME LOOP
The gameplay loop contains detail on how common usage patterns and interrelations between user activities and progress.

WIREFRAME
Based on the game loop, I made three big iterations for the wireframe based on several rounds of team discussions. Below is the final decision of low-fi wireframe. (In this process, I used the visual assets created by our Graphic Designer Knee.)
See iterated wireframes here.
Key Iteration -
1. The number of the content displayed under per character
Before iteration - Display all contents
After iteration - Display one content per day
Reason: Woobo original content is limited; Increase stickiness and stay fresh
2. Types of collectibles
Before iteration - Sticker and Photo
After iteration - Sticker
Reason: Less is more
3. The way of displaying Woobo's World
Before iteration - Draggable Map
After iteration - Swipeable Wheel
Reason: Technical restrictions; Simple; Less is more
FINAL DESIGN
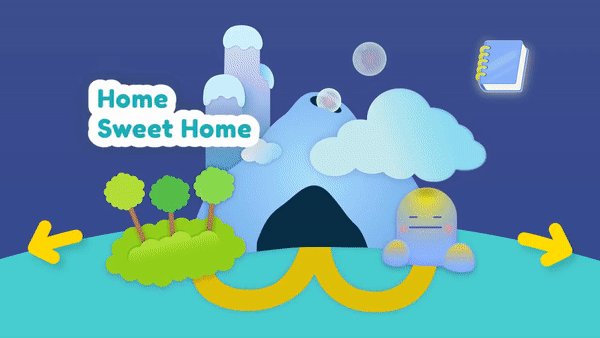
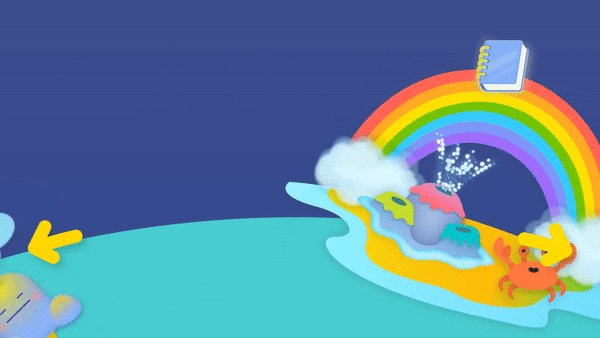
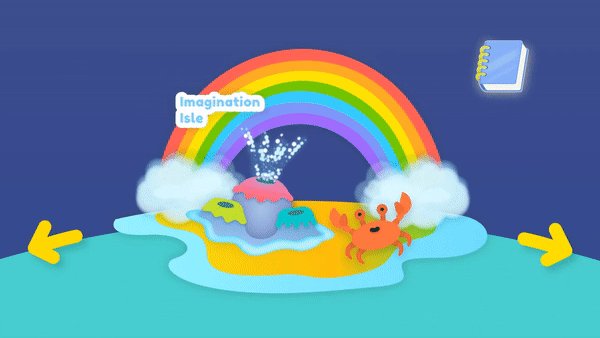
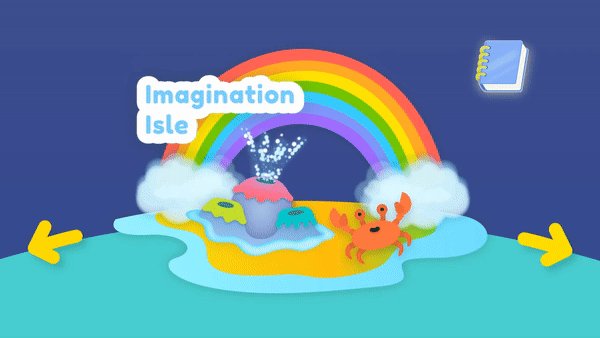
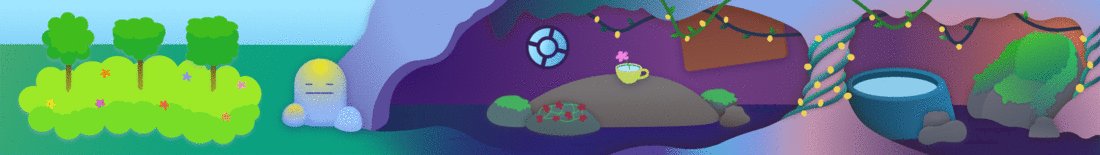
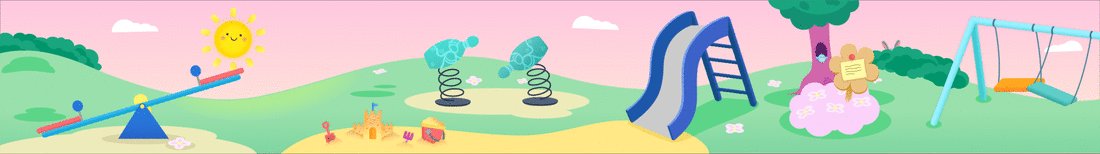
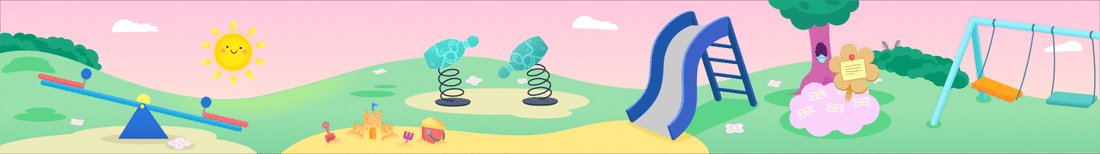
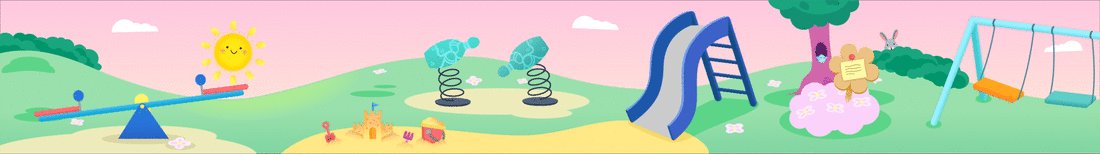
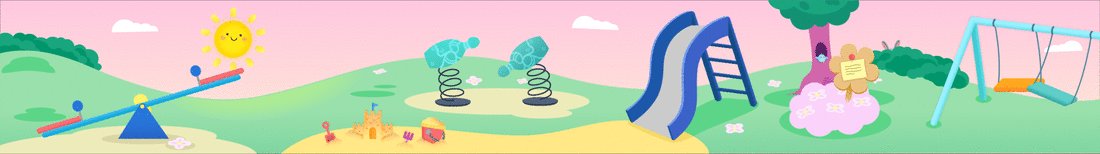
Exploring 7 Locations
I worked with our Illustrator and Animator to produce the final design assets. Before the launch day, I also did several rounds of QA testing to iterate the design. The final design shows below.
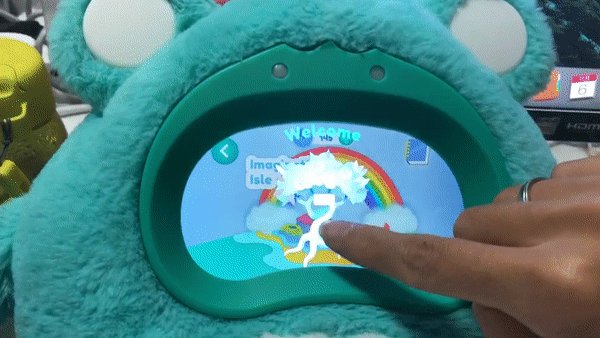
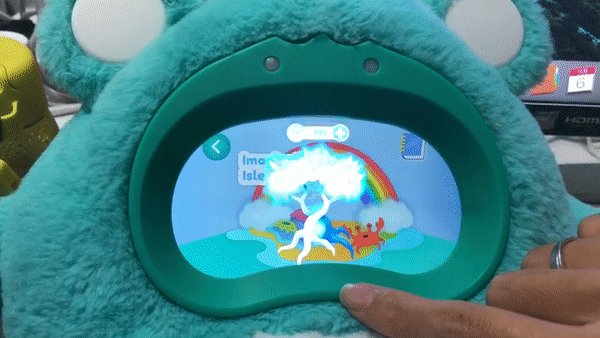
The main world page (landmark selection scroll) has an angled isometric overhead view that user can swipe left and right in a wheel. Once clicked, the user will be transitioned to each location’s interior which is a 2D frontal view displaying characters

Interactive Interior and Characters
Each location is filled with clickable terrain and characters. These characters will be the key to interfacing with the world, playing games, and gaining collectibles. Below are some of the interiors and characters.












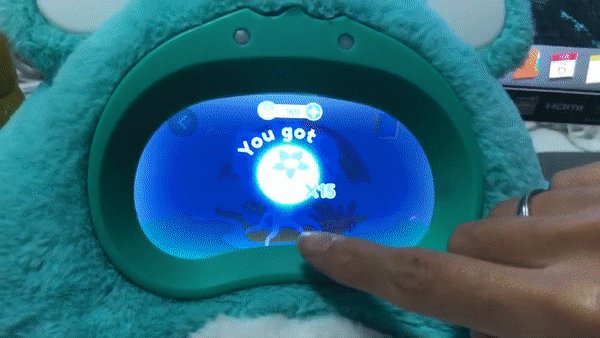
Sticker and Friendship

Each character shares different content every day. After the kid plays, he will get a sticker that allows him to play that content again. The more they play together, the closer they become.

_pn.png)
Album

The album allows the user to learn more about the characters' hobbies and play their favorite games. This acts as quick access to games.


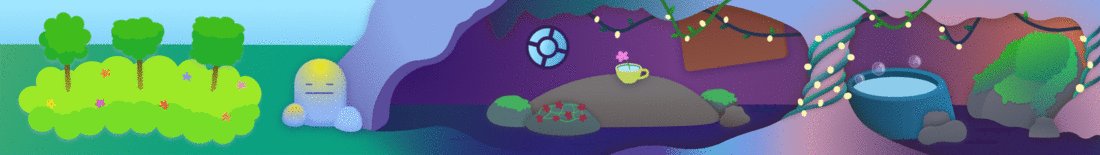
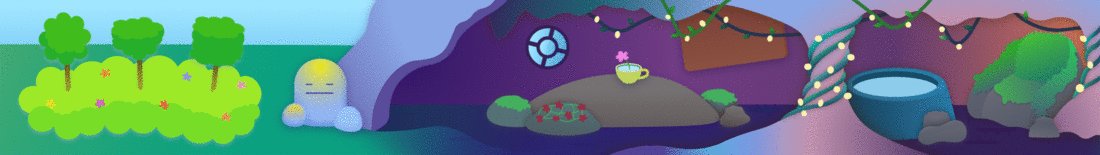
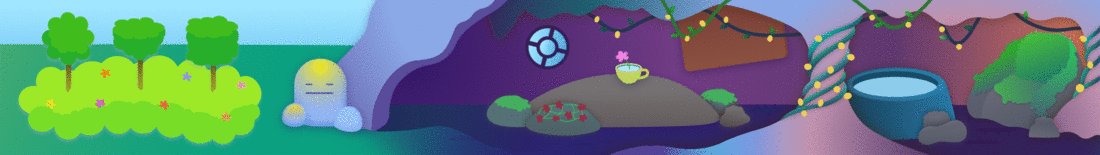
Reward System
After this version of Woobo (v.1.5) was shipped in September, we started to design and test a reward system. Because a game reward system provides a way to give users something back for the time and effort spent in-game, and that is a key to boosting loyalty and making fans stick around. In this reward system, the user can use their reward (berry) to upgrade the interior furniture and background.

Testing the reward system
Furniture Upgrading - I worked with our Illustrator on new sets of furniture for different locations. Below was my illustration of new furniture.





.png)
.png)
.png)

RELATED WORK
During my time at Woobo, I also worked on the visual design, new functional features, and part of the illustration.
Toy User Interface
I redesigned the visual style and UI patterns for Woobo toy's touchscreen.
Old design
-
Part of the UI patterns are not consistent
-
The main color of the UI is not that vibrant and fun
-
The button gives people a "Mechanical Feeling", which is not fun for kids



examples of old user interface
New design
-
Make all UI patterns consistent
-
Make the main color of the UI vibrant and fun
-
Make the button smooth and fun



examples of new user interface
Buttons

Pop Up Window

example of old design

Ads
Thanks for reading!

bottom of page







