
Daily UI Challenge
Daily UI Challenge
Inspired by the Daily UI, I am trying to challenge myself to finish one assigned task every day for 100 days. It gives me an opportunity to improve my time management and explore new ideas without a whole lot of limitation. Each task was completed within 1-3 hours.
The project is still ongoing.
I also wrote down my inspiration/idea for each day challenge.

Day 1. Sign Up
Inspired by a tree hole I saw on the street.
Tree Hole is a symbol of secret. Nowadays people have too much pressure, and they are afraid of telling others. So I came up with an app concept that people can use the app as a tree hole. They can release their secrets and pressure anonymously with this app. They can also be a listener or helper on this app.

Day 2. Check Out
Customers prefer a simple check out process, and they usually want to know where they are and the remaining steps before completing the check out process. So I include a progress bar at the top at the page that tells the buyers how many steps the process involves.
A high quality-image on check out page can also help buyers to double check their buying decision.

Day 3. Landing Page
It was the new year when I started the UI challenge.
I also played around the color of the landing page to express the atmosphere of the ending of the last year and the opening of the new year.

Day 4. Calculator
Inspired by my pain point when using the calculator.
If I found a wrong number among a long list of numbers, I have to clear the whole thing and re-enter it, which makes me annoyed and frustrated. So I add cursors and Delete button to solve this issue.

Day 5. App Icon
Inspired by the fairy tale "The Little Mermaid" written by the Hans Christian Andersen.

Day 6. User Profile
Wanted to design an app for Daily UI.
Then the designer can set the goal and track the progress.

Day 7: Setting
Imaging of a game that the player can make the magic happen when the player set down all the 5 Chinese elements -金/Gold (Metal), 木/Wood, 水/Water, 火/Fire, and 土/Earth.

Day 8. 404 Page
Inspired by the logo of Apple.
The apple gets two bites when the page on the Apple website is not found.

Day 9. Music Player
Found a song Kids and touched by the lyrics
-Take your care boots on, this is love long gone
-Give a piece of trust, make it worth fighting for
-Take your care boots on, this is love long gone
-Give a piece of trust, make it worth fighting for.
So I searched its singer and his album. Wanted to let more people know him via my design.

Day 12. Single Product
Thinking of designing a furniture exchange application to reduce waste of second-hand furniture and make trade easier for both end users (customers and service providers).

Day 16. Pop-Up / Overlay
Inspired by my pain point when I use Google Mail.
I have no idea if there is a new message coming when I am reading an email or reply to a sender. So it happens to me: I didn't notice that there was a new/updated message from the sender until I replied to the last message and exited the current reply page.

Day 18. Analytics Chart
Redesigned Indeed company reviews page.
The chart can help users get the knowledge of the easiness of the interview.

Day 19. Leaderboard
Redesigned Listenfirst home page.

Day 22. Search
When I was searching for an image on Google, I have to go through two steps. 1.Type keyword, 2. Click "Image" on the result page. So what if we put categories on the Google home page, then the user can get the result in one step?

Day 26. Subscribe
Inspired by Harry Porter. I was imagining of designing a game. The player who subscribed the houses can receive daily news from them.

Day 29. Map
Inspired by the app Meetup.
After I register an event and check out the location on Meetup, I have to quit the app and search the location on Google Map. So displaying a map on the event detail page would help users

Day 43. Food/Drink Menu
Ordering food costs time, especially when the restaurant is busy. An iPad on each table will make life easier. (If we don't think about the costs for the restaurant :/ ) A dish detail page will be displayed after the user clicks the dish picture.

Day 45. Info Card
Inspired by the board game Mafia.

Day 46. Invoice
An app for freelance designer.

Day 47. Activity Feed
Redesigned the Health app.
Competition with yourself.

Day 48. Coming Soon
Inspired by a book The Three-Body Problem I am reading, I designed a poster for the incoming movie..

Day 49. Notifications
Inspired by the app Zenly.
The user and his/her friend can get a notificaiton when they are in the same location.

Day 50. Job Listing
Inspired by the card design.
Flip the card.
User doesn't need to go to another page to see the job descriptions and apply.

Day 51. Press Page
A website for astronomy enthusiasts.

Day 52. Daily UI Logo
Circle = Watch/Time/Target
UI = Tasks
Gradient background color = Day/Time

Day 53. Header Navigation
Redesigned the Anime Boston Home Page

Day 54. Confirm Reservation
Inspired by the ticketing software at AMC.
Idea: after users select seats and confirm the reservation, the digital receipt on the right side is ready to print for users to check-in.

Day 55. Icon Set
Inspired by the symbols on the keyboard.

Day 56. Breadcrumbs
I was asked for feeding my friend's little cat when she was traveling. Animals are cute. When I searching the cat food on Chewy, I was thinking of designing a cute breadcrumb for the website (I drew the paws :)).

Day 57. Video Player
When using a video player, we focus on three functions:
1. Control (play position, preview, last/next, progress bar, and volume, etc.)
2. Fullscreen for a better experience
3. Setting
This UI design is built around these three functions, which makes it more simple to use.

Day 58. Shopping Cart
Redesigned shopping cart for Sephora website.
The user can edit product information on the expanded shopping cart and check out immediately.

Day 59. Background Pattern
I like wings.
Wings are the expression of freedom.
Light stands for Justice, darkness stands for Evil.
What's true freedom?

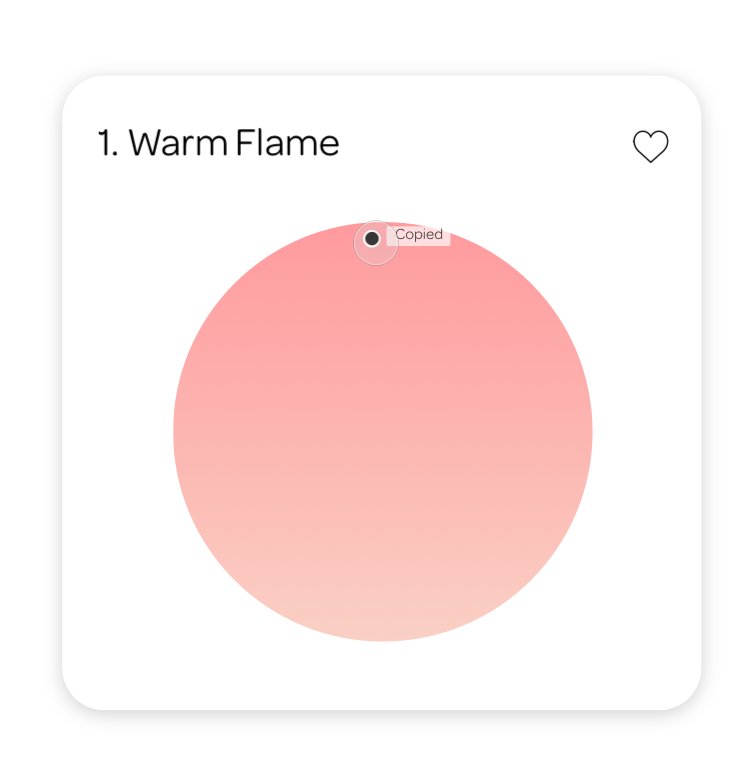
Day 60. Color Picker
My pain point of using Web Gradients is that every time I have to manually type the color code into my design software. Therefore, I redesigned its color card.
Idea:
Users can see the color code when they place a mouse over the color card. The code can be copied after the color is clicked. Click another color area to replace the current color code.

Day 61. Redeem Coupon
Inspired by a coupon letter from Sephora today.
I designed an interactive coupon. The user can tear the Sephora logo to get a random discounting.

Day 62. Workout of the Day
I started workout with my friends these days. One friend is our "coach." Every time she sets goals for the different workout sessions. Inspired by that, I was thinking of a workout app that user can customize their task and goal. Then they can finish their task or track their progress on apple watch.

Day 63. Best of 2018
I was thinking of making a Calendar that records all the best things/important days of 2018.

Day 64. Select User Type
A workout app for different types of users.

Day 65. Notes Widget
I like to use Stickies on Mac to make to do list or take notes. It's easy to use and simple, but there's no way to emphasize or distinguish words. So I added a simple toolbar on the interface.

Day 66. Statistics
Designed for email marketing platform.

Day 67. Hotel Booking
Some travel apps have too much information on their hotel booking pages. So I made a simple UI just displaying the most important information.

Day 68. Flight Search
To avoid a long line during busy hours, an iPad device set on each airplane company's counter might help passengers quick buy tickets or check flight information.

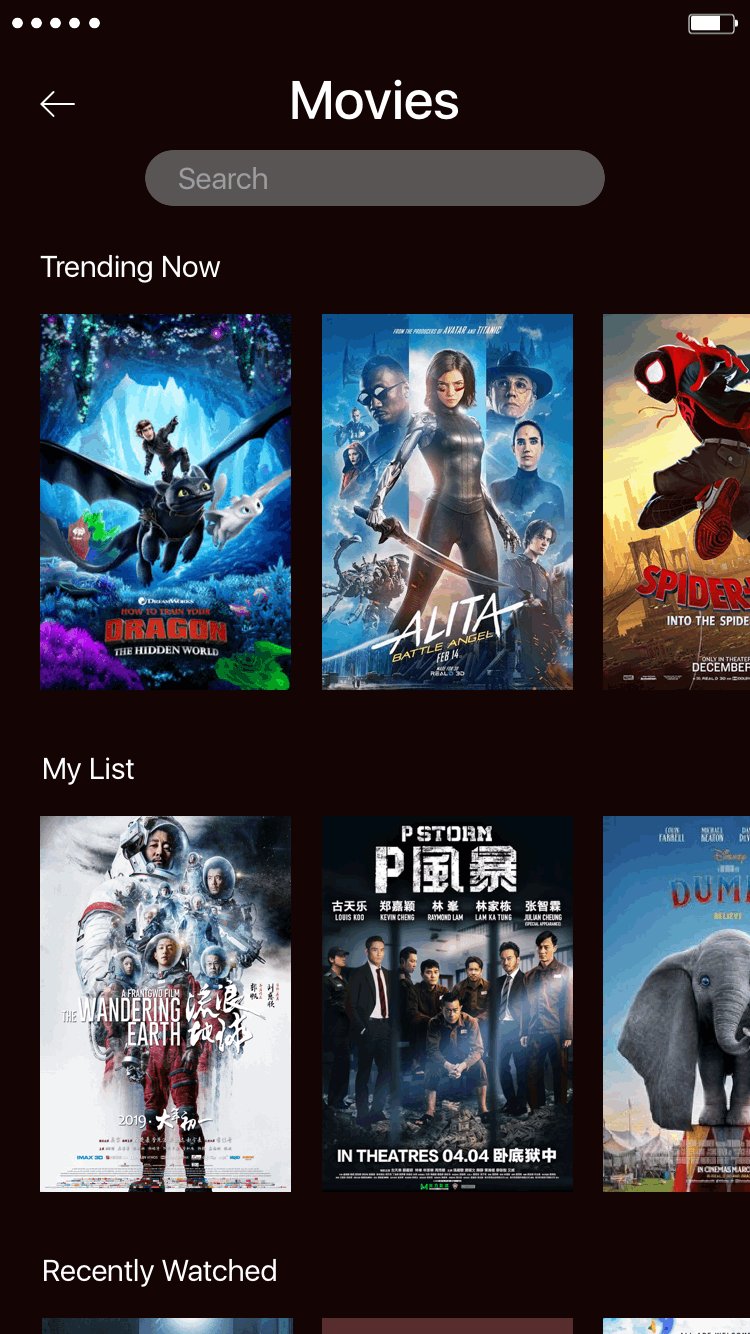
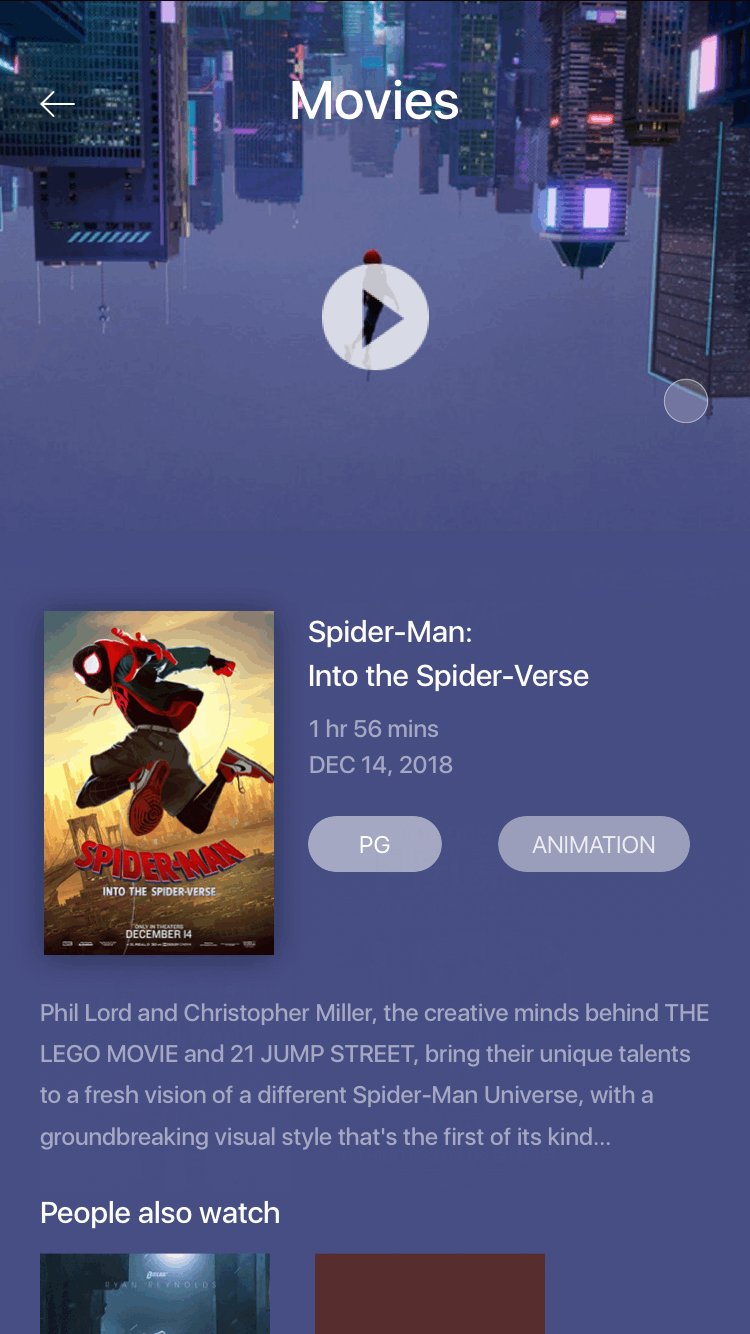
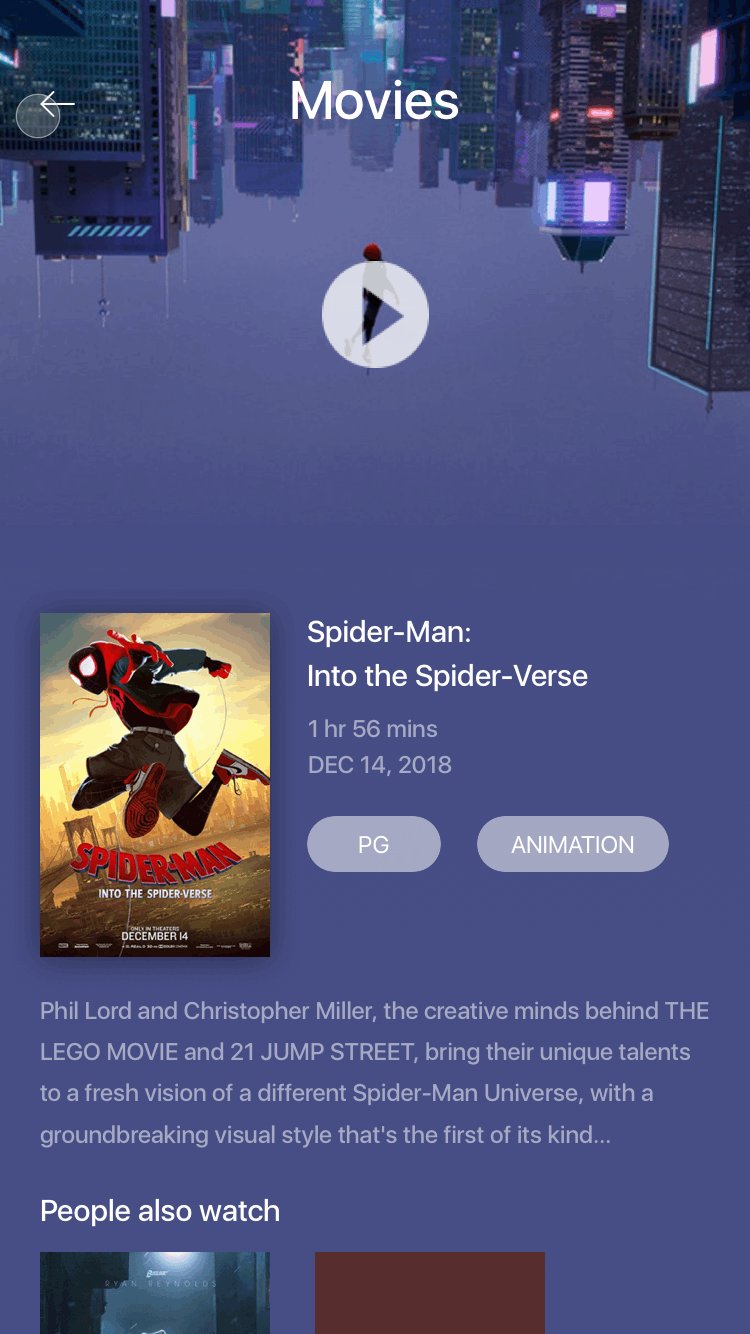
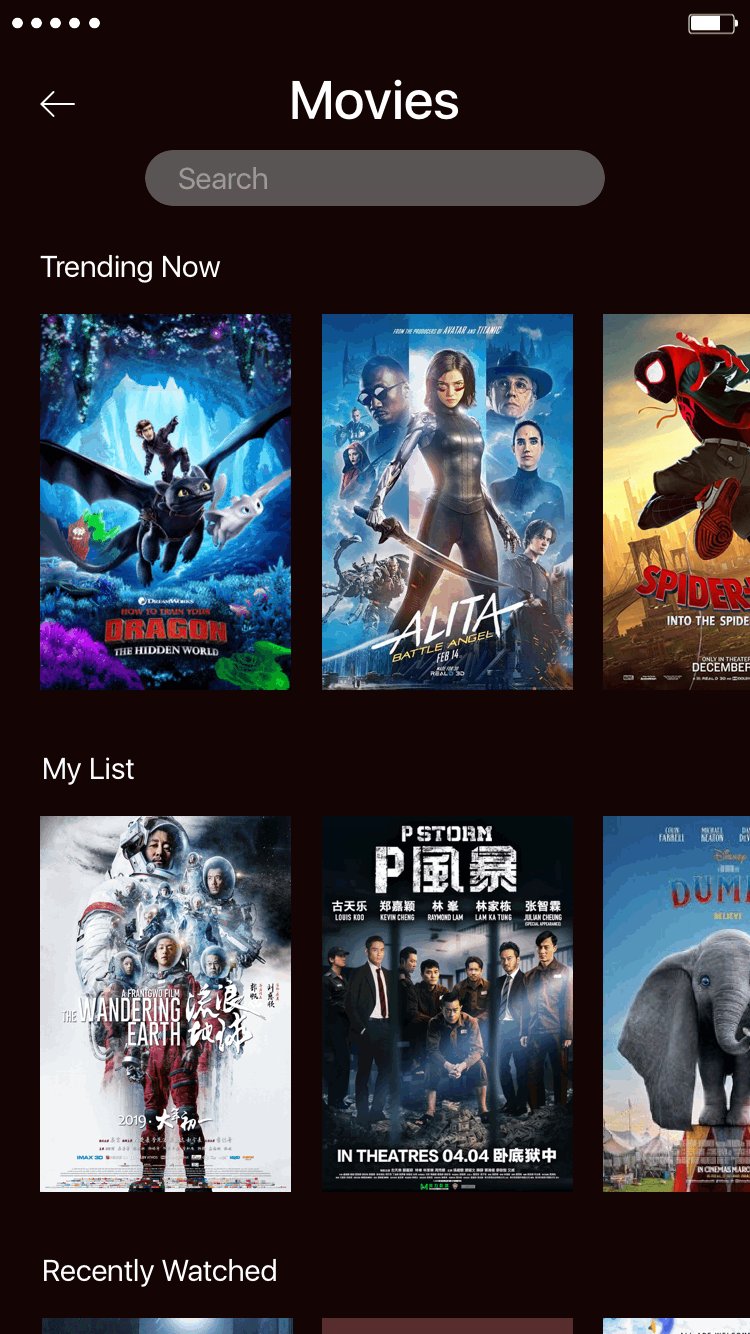
Day 69. Trending
Practice interaction design.

Day 83. Button
Inspired by the clouds at different times of the day.